You ask – we deliver! Magento Improved Layered Navigation is the product thousands of Magento store owners have been using for more than 5 years. We’re very proud of it and encourage our customers to use this extension with maximum results.
We’re focused on settings and the visual presentation of the module features in the description, but our customers often ask us about SEO strategy they should follow while configuring the extension. Mostly, the ideas will be alike for Magento 2 Layered Navigation with multiple select as well.
To help you use the extension to its most for SEO, I decided to write this guide.
Introduction to Magento Layered Navigation SEO
Layered navigation is a must-have tool on any e-commerce website. It lets customers find products they need; but, unfortunately, without proper settings it is not only helping your SEO. In fact, it can harm your website’s presence in search.
These are the main SEO issues caused by layered navigation on Magento (and on other e-commerce platforms as well):
- Too long URLs or URLs with parameters, aren’t useful neither for user experience nor for search engines (Google and other search engines have certain standards for website URLs)
- After search engines robots crawl and index filtering results, hundreds and thousands of pages appear in search
- And finally these pages are very similar to each other, don’t have unique meta tags and content and are considered as low quality, which influences both their performance and the whole site’s performance as well.
All these issues may lead to a case when Google downgrades your site in search because of a big number of pages that aren’t useful.
Amasty Improved Layered Navigation can not only help to avoid these issues, but also turn them into profit. How? To know more, please continue reading.
Defining your SEO strategy
The easiest solution – block everything from indexing
Say, you’re new to Magento SEO and don’t know how to set up the extension, plus you don’t have an opportunity to consult an SEO expert right now.
If so, just block all the pages created by Layered Navigation from indexing.
How to do that? Just make sure you have NoIndex and NoFollow tags on all filters.
Add brand pages indexing
You may choose to open brands for indexing, if you think that these pages are needed to acquire search traffic in your case.
As you may know, Improved Layered Navigation allows you to create beautiful and functional Brands Pages that look like the ordinary categories. You can also add some unique content that is important for the successful SEO and user-friendly result (such as meta description, CMS blocks and so on).
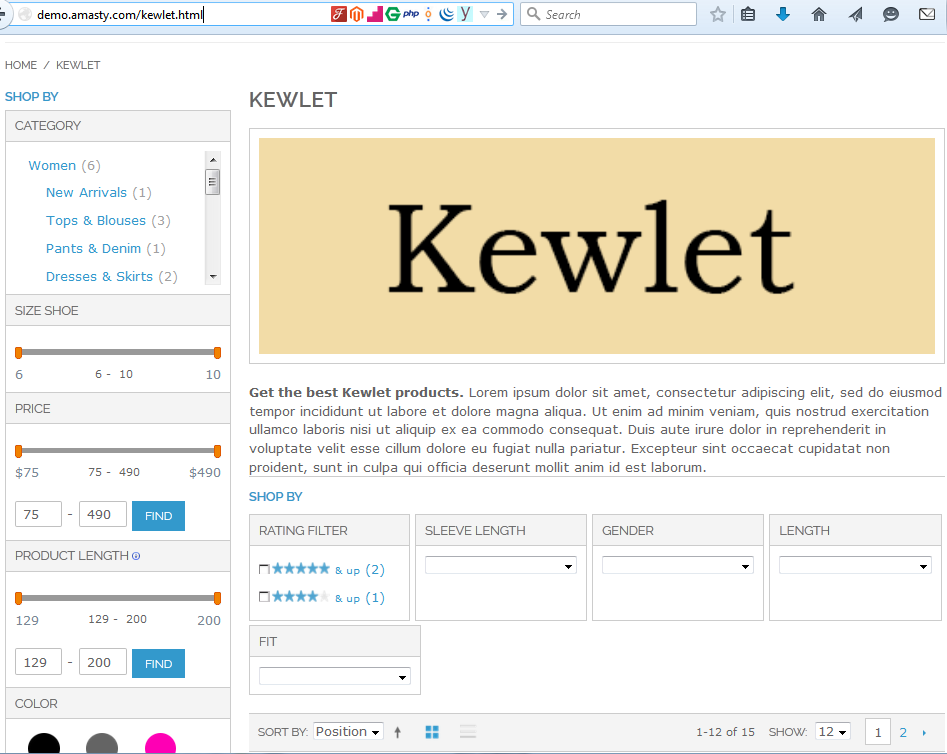
This is a real-life result you need:
Here's what you need to do to get the same result:
- It is possible to set up short URLs for brand pages (or by any attribute you prefer), which will look like site.com/adidas.html. Also, check how to manage the Magento 2 filter by attribute feature.
To do that, put the Brand Attribute Code in the extension’s configuration settings in the Brands tab.
2. Set NoFollow/NoIndex tags to No on your brand filter.
3. In the extension’s configuration settings in the canonical tag dropdowns select First Attribute Value.
4. Tune your brand page with settings available:
Normally, if your website has a relatively small amount of products, these settings will be enough for your layered navigation SEO setup.
What to do if you set pages to be indexed, but they won’t?
Many clients complain that brand pages are open for indexation [INDEX, FOLLOW] but Google won’t index them. To answer the question why this is happening, you need to ask Google about it.
Here are just several alleged causes:
- Sometimes Magento users leave the default robots ‘INDEX, FOLLOW’ as noindex on a dev server and forget to change the configuration when switching to the live server. To find the setting follow the path Admin Panel>Stores>Settings>Configuration>General>Design and untick the Use System Value block to the right of Default Robots to make changes:

- Make sure you’ve set a preferred domain and verify the ownership;
- Don’t disallow pages in robots.txt file. In case the pages that need to be indexed are disallowed, Google crawler will ignore the pages even if they are set to be indexed and followed.
- If you run a new website, give Google at least several days to index your site;
- Check if the sitemap is uploaded and works correctly. You need to create a sitemap.xml, which simplifies the process of indexing your website for Google by showing correct directions within it;
- Google may come across some crawl errors. In this case, the search engine won’t be able to crawl your website pages thought it sees them. To check the error navigate to your Google Webmaster Tool, choose the website you need, click on Crawl and select Crawl Errors. If there are any issues, the unindexed pages will be indicated in Top 1,000 pages with errors;
- Google can give up on indexing your site pages due to duplicate content issue. To solve the issue find the duplicate pages, leave one ‘main’ page to be indexed and set the duplicates to be redirected to 301;
- As long as indexing of AJAX and JavaScript pages is more difficult for Google than HTML pages, you need to configure them correctly. So, check all the settings in your Magento 2 AJAX Layered Navigation are tuned fine for the AJAX-filtering pages. For instance, see if the list.phtml file is updated and everything works smoothly;
- There can be an interminable load times issue with your website. In this case, Google is likely to ignore the pages from indexing. Also check whether you have hosting down times. Once it occurs, the website won’t get crawled as well.
If you have done your keyword investigation and see that several pages with Layered Navigation filtered results correspond to popular queries, consider using the following method to create a sort of landing pages for these queries.
Next step – let filtered results be indexed, but make them more appealing
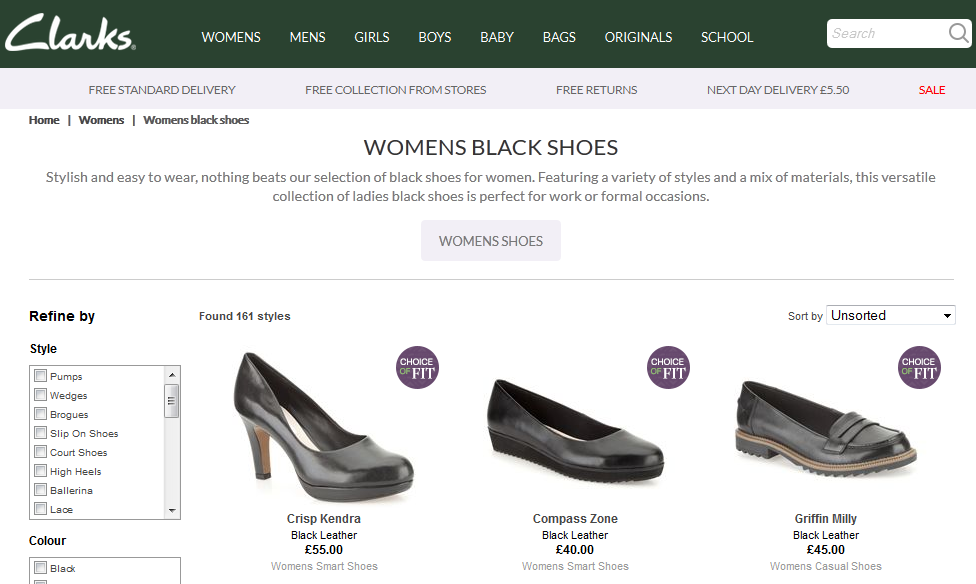
Here’s an example from Clarks (it ranks on the first page for ‘black shoes’ query for my country):
Want to have that kind of page on your store? It’s search friendly, shows a collection of products filtered by black color and has a nice URL and some unique text.
Right, let’s go on.
We will transform the filtered collection page in 3 steps:
- URL
- Custom text/images
- Meta tags
- Let’s look at URL settings of Amasty Improved Layered Navigation.

Choose ‘Short without URL key’ type to make your URLs :
- SEO friendly, corresponding to main Google rules for URLs and containing keywords
- Short and neat
- User friendly
Note: if you need to use parameters in your URLs, such as for paging or sorting, make use of Google Webmaster Tools URL Parameters settings to inform Google about why you use parameters, what it should index instead or if it should index this page at all.
2. In the extension’s configuration settings in the SEO tab select Current URL without GET Parameters in the canonical tag dropdowns.
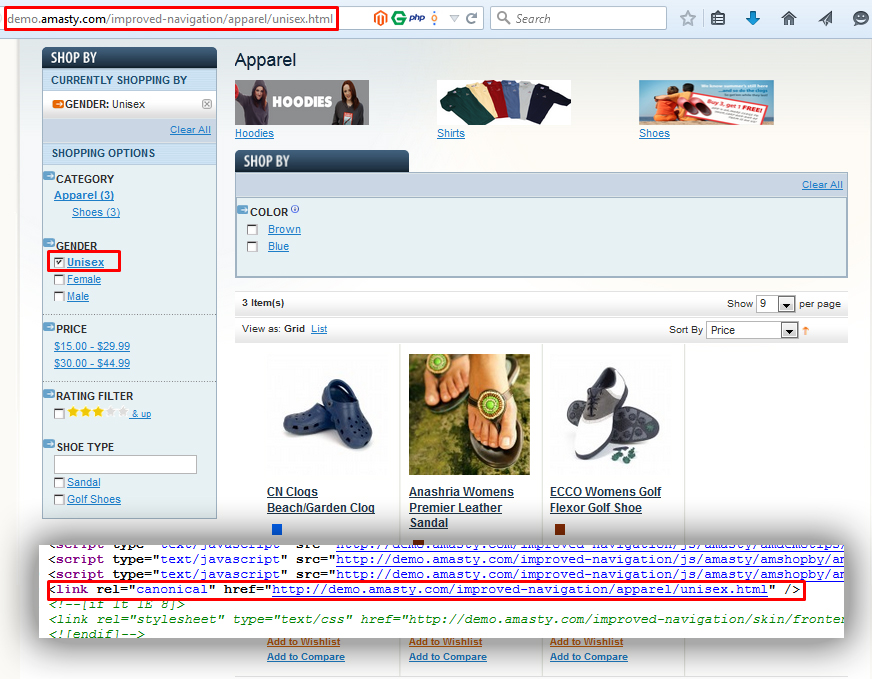
Let’s take a look at how the URL in the previous example will look like. We will make Gender (Unisex) the important filter:
3. After that, tune your page with proper meta tags, CMS blocks, if needed, just as you did with your brand pages:
4. Set NoIndex/NoFollow to No for the filter you want to appear in search.
And your page with filtered results will serve as a landing page for certain long tail keywords, which are easier to rank for and have more chances for higher conversions.
Advanced step – pages functionality
Sometimes, it is very important to pay special attention to some filtered pages with a certain combination of several filters – usually more than two. Such method can be used for various purposes: as in the previous example, for long tail keywords, for PPC, or for special deals, etc.
Say, you need to create a page for a deal, 20% off for white linen dresses of certain sizes or brands for clearance. What is more, this page should be SEO-friendly, too!
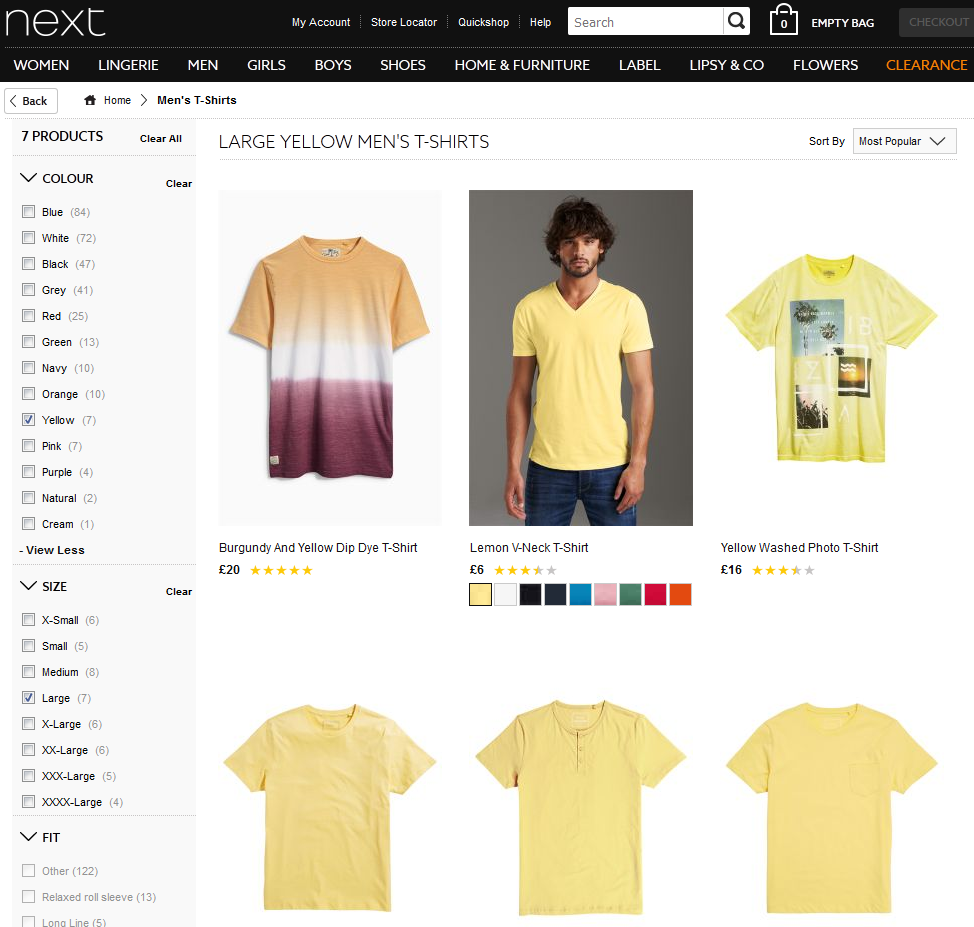
Here’s an example from Next – there is more than one parameter chosen for this search result:
This functionality can be achieved by using the Pages. This instrument is situated in Catalog - Improved Navigation – Pages.
We need to create a template:
The Improved Layered Navigation extension can change metadata for category pages when one or a few filter parameters are applied.
You can specify individual SEO parameters for each filter. The predefined parameters will work for all pages to which the filter values are applied.
E.g.: a user goes to the category page example.com/category.html and chooses purple in filter Color. In this case, Robots and Rel NoFollow parameters selected for the color filter will be used for example.com/category/purple.html page.
How to configure filter options?
- At the Options tab, you’ll see a complete list of all the filter options, including Magento 2 custom filter. Click on the required option (e.g.: Purple) to configure the metadata, make it featured, upload an image, etc.:


- In order to achieve better SEO results you can then specify the way the metadata is added to the category page here:

The custom meta tags for pages with selected filter option(s) will allow you to avoid issues with duplicate content, enable you to show relevant content on your pages and optimize the site for Google. Besides, you can specify title and descriptions for each store view separately. See the Improved Layered Navigation guide to learn more about it.
Now, if you select the black color option for the category Bags and Luggage, you will see this page. It also can be accessible via search engines if you let the page to be indexed.
Selecting blue ones won’t show this page. So you will need to create another page rule if you want to distinguish blue bags as well.
Takeaways
From the customers’ point of view there is little difference between these solutions because they don’t know if they are accessing a page, a category page, or a brand page from search results. That’s why your strategy should be aimed at actually giving customers pages with products they want to see.
To decide what to do, answer these questions first:
- What is your number of products, which filters are you using in layered navigation?
- Are there any relevant search queries you are interested in? Can you create pages/pages with filtered products for them? If yes, follow the steps above to have the desired effect. Again, make sure you decide on this beforehand. It may take time for Google to deindex links to your site, especially if there are hundreds of them.
Now, as you have decided on your strategy of indexing for filtered results, categories, pages and brands, set everything up. After your shop is (re)indexed, carefully investigate how your site is represented in search – and if you find any unwanted or duplicate pages, fix it.
With time, you may need to change settings, index or deindex pages with filtered results, etc, according to your SEO data.
Still got any questions? Will be happy to answer them!